Bu blogta bulabileceğiniz konu .Net Framework 4 ile Visual Studio 2010 Data Tools'da bulunan Linq to Sql Classes kontrolü ve QueryExtender konularıdır.Bu iki kontrol ve parametlerini kullanacağımız projemizde Ms Sql Verilerimizi filtrelemek ve listelemek için neler yapılması gerektiğine bakacağız.QueryExtender SearchExpression GirdView ve LinqSqlDataSource Configure işlemleride ayrıca yazı ve resimlerle bu blogta
Elbette bu örnek içinde bir Ms Sql database hazırladım.Senaryoya göre içinde Firma irtibat bilgilerini kaydettiğim Ms Sql Tabloma Visual Studio 2010 da tasarladığım bir web uygulaması ile Firmaları, öncelikle Firma Ünvanlarına göre hızlı bir şekilde Gird View ile listelemek istiyorum.Bu basit senrayoya göre sırsayıla şunları uygulamalarımda konfigre edeceğim Linq to Sql Classes - QueryExtenders - SearchExpression - DataObject -ve LinqDataSource data tool....
Ms Sql Database.MDF - Firmalar Table
Yandaki resimdeki gibi bir table içinde çok daha fazla alan olabilirdi.Ayrıca birazdan yapacağımız Filtering Data örneğinde Table içinde bulunan her alan için yapılandırabilirdik.Fakat bu kontroller ve paramatrelerini anlatmaya devam edeceğim ve aceleci olmamalısınız.
Bu Ms Sql Table içine artık bir kaç firma gerekliydi.Ben aşağıdaki gibi veriler girerek örnek için hazırladım.Oldukça ilginç firmalardan oluşan liste benzersiz bir örnek olacağa benziyor.
Yazının bundan sonraki kısımları hem resim ve metin açıklamalı olarak adım adım yani (step bye step) olarak yazacağım.Görüldüğü gibi hiç bir fedakarlıktan kaçınmıyorum.Devam Edelim...
Projenize Yeni bir (New Item) LINQ To Sql Classes ekleyin.
 DataClasess.dbml dosyanız App_Code klasörünüzde hazırlanacak ve SqlDataSource için kullandığımız Data Object yapılandırmalarımıza benzer bir kaç işlem yapacağımız alan karşımıza gelecek.
DataClasess.dbml dosyanız App_Code klasörünüzde hazırlanacak ve SqlDataSource için kullandığımız Data Object yapılandırmalarımıza benzer bir kaç işlem yapacağımız alan karşımıza gelecek.
Bu aşamada yapmamız gereken Projemizde bulunan Ms Sql Database içindeki Firmalar Tablomuzu Bu classes içine (drag and drop) sürükleyerek bırakmaktır.dizayn servis ile tek satır kod yazmadan oluşacak olan sağdaki görünümdeki yeni ve diğer Dataset lerden ilk bakışta pek farklı olmayan oluşum bize LinqDataSource konfigre ederken lazım olacak.
Bu işlemin sonrasında hazırladığımız classes başvuran yeni bir LinqDataSource eklemeliyiz.
Görünüm bakımından diğer kullandığımız Data kontrollerinden faklı olmayan LinqDataSource kontrolünü projenizin istediğiniz bir sayfasına sürükleyerek bırakınız.Ben bu örnekte Firma_Ara.aspx adında yeni bir sayfa edindim.
Yukarıdaki adımdan sonra LinqDataSource configre etmek isteğimde gelecek sihirbazın ilk aşamasıdır.Burada sağdaki resimdeki gibi DataClassesDataContext seçeneği ile ilk yapılandırma adımını geçiyorum.

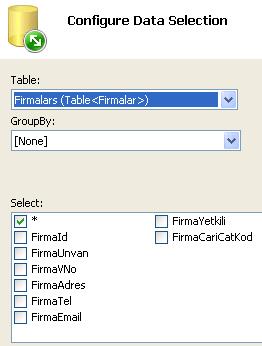
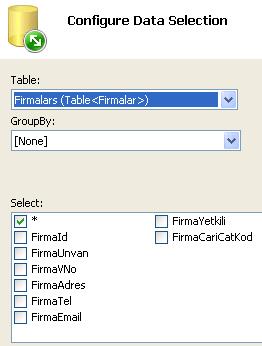
LinqDataSource yapılandırmak için gereken son adım Ms Sql tablomuz içinde bulunan verileri seçmektir.Bu adım bu kontrolün en önemli aşamasıdır.Örneğin GroupBy kalıbını değişik alanlara uygulayabilir key, keydesc paramatreleri ile listelemenin şeklini tam olarak belirleyebilirsiniz.Bu uygulmada bu tür bir yapılandırma olmadığından Tüm Table bilgilerini listelemek istediğimden FINISH ile LinqDataSource sihirbazımı sonlandırıyorum.
Örneğin bundan sonraki kısmında artık kodlar olacak, işin görsel kısmı bu kadardı.Artık bir web sayfamızda Ms Sql Tablomuza bağlı olan bir LinqDataSource kontrolümüz ve bu kontrolümüz App_Code içinde oluşturduğumuz DataClasess.dbml bağlanarak veriye direk erişim sağlıyor.Verilere direk erişim sağlayan diğer önemli Visual Studio.Net içinde bulacağınız kontrolleri hakkında bloglar yazdığım liste ile izleyebilirsiniz. Şimdi Firma_Ara.aspx web sayfam içine geliyor ve aşağıdaki kodlarda gereken düzenlemeye ve oluşturmaya başlıyorum.
İlk ihtiyacım olan Arama işlemi yapacağım bir TextBox ve birde aramayı başlatacak Button
<asp:TextBox ID="SearchFirmaBox" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Search" />
Uygulamamı tam olarak bitirdiğimde SearchFirmaBox TextBox içine aramak istediğim firmanın isminden bir kaç harf yazacak ve bu sözcüklerle eşlecek olan listemi Grid View içinde göreceğim.
Data Tools QueryExtender ve SearchExpression - ControlParamater
<asp:QueryExtender ID="QueryExtender1" runat="server" TargetControlID="LinqDataSource1">
<asp:SearchExpression SearchType="StartsWith" DataFields="FirmaUnvan">
<asp:ControlParameter ControlID="SearchFirmaBox" />
</asp:SearchExpression>
</asp:QueryExtender>
Visual Studio 2010 içerisinde bu kontrolü Data Tools sekmesinden Projenize sürekleyerek bırakabilirsiniz.Fakat SearchExpression hazır halde sunulmayacağından yapılandırmayı Source kısmında yapmanız gerekir.
Search Exporession içinde StarsWith dışında 2 adet toplamda ise 3 farklı arama tipi bulunmaktadır.Bunlarla ilgili ilerleyen bloglarda örnekler yaparak anlatacağım.Şimdi biraz daha detayla konuyu toparlayalım.
Şuana kadar yaptıklarımız.
Linq To Sql Classes ekledik ve Ms sql veritabanına bağlantı kurduk
LinqDataSource ekledik ve DataClassesDataContext(Linq to Sql Classes) tanımladık
Arama için FirmaTextBox ve bir button ekledik
QueryExtender ve SearchExpression ekledik ve yapılandırdık.
Şimdi Grid View aracına ihtiyacımız var.
Grid View ve LinqDataSource
Listeleme için gerekli Grid View data tolls içinden projenizin istediğiniz yerine sürekleyerek bırakabilirsiniz.Fakat DataSourceID="LinqDataSource1" - DataKeyNames="FirmaId" yapılandırmasını unutmayalıyız.Sanırım artık bu örnek projeyide çalıştırmanın zamanı geldi.
Sadece tek bir harf yazarak Firma Unvanı "S" ile başlayanları Grid View içinde görebiliyorsak bu örnekte bitmiş demektir.Asp.Net 4 yenilikleri ile ilgili yeni örneklerde buluşmak üzere.
Elbette bu örnek içinde bir Ms Sql database hazırladım.Senaryoya göre içinde Firma irtibat bilgilerini kaydettiğim Ms Sql Tabloma Visual Studio 2010 da tasarladığım bir web uygulaması ile Firmaları, öncelikle Firma Ünvanlarına göre hızlı bir şekilde Gird View ile listelemek istiyorum.Bu basit senrayoya göre sırsayıla şunları uygulamalarımda konfigre edeceğim Linq to Sql Classes - QueryExtenders - SearchExpression - DataObject -ve LinqDataSource data tool....
Ms Sql Database.MDF - Firmalar Table
Yandaki resimdeki gibi bir table içinde çok daha fazla alan olabilirdi.Ayrıca birazdan yapacağımız Filtering Data örneğinde Table içinde bulunan her alan için yapılandırabilirdik.Fakat bu kontroller ve paramatrelerini anlatmaya devam edeceğim ve aceleci olmamalısınız.
Bu Ms Sql Table içine artık bir kaç firma gerekliydi.Ben aşağıdaki gibi veriler girerek örnek için hazırladım.Oldukça ilginç firmalardan oluşan liste benzersiz bir örnek olacağa benziyor.
Yazının bundan sonraki kısımları hem resim ve metin açıklamalı olarak adım adım yani (step bye step) olarak yazacağım.Görüldüğü gibi hiç bir fedakarlıktan kaçınmıyorum.Devam Edelim...
Projenize Yeni bir (New Item) LINQ To Sql Classes ekleyin.
 DataClasess.dbml dosyanız App_Code klasörünüzde hazırlanacak ve SqlDataSource için kullandığımız Data Object yapılandırmalarımıza benzer bir kaç işlem yapacağımız alan karşımıza gelecek.
DataClasess.dbml dosyanız App_Code klasörünüzde hazırlanacak ve SqlDataSource için kullandığımız Data Object yapılandırmalarımıza benzer bir kaç işlem yapacağımız alan karşımıza gelecek.Bu aşamada yapmamız gereken Projemizde bulunan Ms Sql Database içindeki Firmalar Tablomuzu Bu classes içine (drag and drop) sürükleyerek bırakmaktır.dizayn servis ile tek satır kod yazmadan oluşacak olan sağdaki görünümdeki yeni ve diğer Dataset lerden ilk bakışta pek farklı olmayan oluşum bize LinqDataSource konfigre ederken lazım olacak.
Bu işlemin sonrasında hazırladığımız classes başvuran yeni bir LinqDataSource eklemeliyiz.
Görünüm bakımından diğer kullandığımız Data kontrollerinden faklı olmayan LinqDataSource kontrolünü projenizin istediğiniz bir sayfasına sürükleyerek bırakınız.Ben bu örnekte Firma_Ara.aspx adında yeni bir sayfa edindim.
Yukarıdaki adımdan sonra LinqDataSource configre etmek isteğimde gelecek sihirbazın ilk aşamasıdır.Burada sağdaki resimdeki gibi DataClassesDataContext seçeneği ile ilk yapılandırma adımını geçiyorum.

LinqDataSource yapılandırmak için gereken son adım Ms Sql tablomuz içinde bulunan verileri seçmektir.Bu adım bu kontrolün en önemli aşamasıdır.Örneğin GroupBy kalıbını değişik alanlara uygulayabilir key, keydesc paramatreleri ile listelemenin şeklini tam olarak belirleyebilirsiniz.Bu uygulmada bu tür bir yapılandırma olmadığından Tüm Table bilgilerini listelemek istediğimden FINISH ile LinqDataSource sihirbazımı sonlandırıyorum.
Örneğin bundan sonraki kısmında artık kodlar olacak, işin görsel kısmı bu kadardı.Artık bir web sayfamızda Ms Sql Tablomuza bağlı olan bir LinqDataSource kontrolümüz ve bu kontrolümüz App_Code içinde oluşturduğumuz DataClasess.dbml bağlanarak veriye direk erişim sağlıyor.Verilere direk erişim sağlayan diğer önemli Visual Studio.Net içinde bulacağınız kontrolleri hakkında bloglar yazdığım liste ile izleyebilirsiniz. Şimdi Firma_Ara.aspx web sayfam içine geliyor ve aşağıdaki kodlarda gereken düzenlemeye ve oluşturmaya başlıyorum.
İlk ihtiyacım olan Arama işlemi yapacağım bir TextBox ve birde aramayı başlatacak Button
<asp:TextBox ID="SearchFirmaBox" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Search" />
Uygulamamı tam olarak bitirdiğimde SearchFirmaBox TextBox içine aramak istediğim firmanın isminden bir kaç harf yazacak ve bu sözcüklerle eşlecek olan listemi Grid View içinde göreceğim.
Data Tools QueryExtender ve SearchExpression - ControlParamater
<asp:QueryExtender ID="QueryExtender1" runat="server" TargetControlID="LinqDataSource1">
<asp:SearchExpression SearchType="StartsWith" DataFields="FirmaUnvan">
<asp:ControlParameter ControlID="SearchFirmaBox" />
</asp:SearchExpression>
</asp:QueryExtender>
Visual Studio 2010 içerisinde bu kontrolü Data Tools sekmesinden Projenize sürekleyerek bırakabilirsiniz.Fakat SearchExpression hazır halde sunulmayacağından yapılandırmayı Source kısmında yapmanız gerekir.
Search Exporession içinde StarsWith dışında 2 adet toplamda ise 3 farklı arama tipi bulunmaktadır.Bunlarla ilgili ilerleyen bloglarda örnekler yaparak anlatacağım.Şimdi biraz daha detayla konuyu toparlayalım.
Şuana kadar yaptıklarımız.
Linq To Sql Classes ekledik ve Ms sql veritabanına bağlantı kurduk
LinqDataSource ekledik ve DataClassesDataContext(Linq to Sql Classes) tanımladık
Arama için FirmaTextBox ve bir button ekledik
QueryExtender ve SearchExpression ekledik ve yapılandırdık.
Şimdi Grid View aracına ihtiyacımız var.
Grid View ve LinqDataSource
Listeleme için gerekli Grid View data tolls içinden projenizin istediğiniz yerine sürekleyerek bırakabilirsiniz.Fakat DataSourceID="LinqDataSource1" - DataKeyNames="FirmaId" yapılandırmasını unutmayalıyız.Sanırım artık bu örnek projeyide çalıştırmanın zamanı geldi.
Sadece tek bir harf yazarak Firma Unvanı "S" ile başlayanları Grid View içinde görebiliyorsak bu örnekte bitmiş demektir.Asp.Net 4 yenilikleri ile ilgili yeni örneklerde buluşmak üzere.
Bu Yazının Sponsorları









Yorumlar
Yorum Gönder